Blog Css

Devenez développeur Web avec O'clock !
Si vous avez toujours rêvé de toucher votre bille en code, de murmurer à l'oreille des écrans ou de dompter des cascades très stylées, l'école O'clock va sûrement vous plaire !
Parmi les nombreuses formations web qui pullulent désormais sur le marché, celles de développeur web sont les plus recherchées. Convoitées, désirées, et tous les synonymes que vous voudrez. Devenir...

À quand un Web accessible ?
L'accessibilité Web, un concept qui s'impose doucement mais surement. L'enjeu est de taille : la digitalisation pour tous, vraiment.
Les supports d'Internet, même si les réseaux sociaux les cannibalisent un peu, ce sont avant tout des sites web. Des blogs, des pages Wikipedia, des savoirs et aussi de bonnes palanquées d'inepties plus...

Living Tuts
Blogosphère au ralenti ? Pas complétement ! Voici venir un nouveau portail sur le modèle des excellents blogs de tips et tutoriels américains ... mais dans la langue de Casimir ! :)
Bref un nouveau venu qui va faire plaisir aux webdesigners et intégrateurs de tous poils. En plus, il paraît que l'objectif qualité est en ligne de mire, bien plus que la quantité ... Il ne s’agit...

Baleine Twitter Fail Whale en CSS
C'est sympa les images en CSS ... cela consiste tout simplement à réaliser des images à afficher sur le web ... sans un seul fichier image !
Le lien qui va bien pour admirer ce travail de haute précision avec nos amies les feuilles de style : subcide.com/experiments/fail-whale/ Et pour les navigateurs avec un moteur de rendu Webkit comme Safari...

10 sites de snippets pour développeurs
Amis développeurs, cadeau du jour pour vous ! Voici une sélection de 10 très chouettes sites qui vous offrent un tas de bons morceaux de codes à utiliser un peu partout dans vos fonctions ...
Pour trouver facilement la solution qui va vous faire gagner trois jours de sueurs en cinq lignes de code :) Snipt La mémoire à long terme pour les développeurs, c'est eux qui le disent ! 5244 bouts de...
Et aussi, en parlant de Css ...

0to255
Un site pour ceux qui aiment les couleurs et surtout pour les webdesigners ...
Et les intégrateurs web ou bien juste tous les gens qui veulent faire des dégradés en CSS et (X)HTML ... 0to255 vous donne la possibilité de disposer de tout plein de déclinaisons d'une couleur donnée....

InsideTags
Un nouveau blog tout frais : InsideTags ... Une ligne éditoriale pointue en vue, orientée développement et webdesign !
Et des ambitions qui en jettent un max : devenir le Smashing Magazine français ! Rien que ça, avec votre aide. Oui vous, les bons développeurs de tous poils, les intégrateurs et les graphistes aussi. Ins...

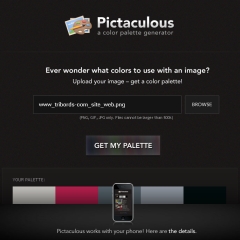
Pictaculous.com
Pictaculous est un générateur de palettes de couleurs qui prend comme source une image de votre choix !
Vous n'avez que trois clics à faire : choisir un fichier sur votre disque dur, cliquer sur "get my palette" ... et voilà ! Pictaculous vous a généré une palette de 5 couleurs à utiliser pour votre...

MephoBox
MephoBox c'est une super galerie d'interfaces web pour une bonne dose d'inspiration en webdesign !
Parmi les interfaces proposées, MephoBox classe dans sa galerie graphique des créations originales : les pages d'erreur 404, les calendriers, les headers, les listes de commentaires (blogs), les formulaire...

Intégrer des variables dans une feuille de style CSS
Une feuille de style CSS qui s'adapte selon des variables dynamiques en PHP !
1. Appeler la page style.php au lieu de style.css dans toutes vos pages : <link rel='stylesheet' type='text/css' href='css/style.php' /> 2. Faire interpréter le fichier style.php comme du CSS à PHP...
Un plan #Css à me conseiller ? Contact !

Amours numériques
Les développeurs et intégrateurs sauront enfin comment dire à leur tendre aimée leurs plus belles pensées ! Code is poetry, comme on dis :)
Un joli badge tout simple affichant amoureusement You are the CSS to my HTML soit tu es le CSS de mon (code) HTML. Je t'ai dans la peau en gros. Je sais pas si vous voyez, mais c'est torride ! Alors, vous...

Check My Colours
CheckMyColours.com est un site qui vérifie la qualité de vos choix de couleurs sur votre site ... parfait pour les webdesigners !
En effet Check My Colours analyse les codes hexa des couleurs employées via le CSS et/ou le HTML et donne des bons ou mauvais points selon la qualité des contrastes employés et la lisibilité de ce qui...

Illusion d'optique en CSS
Les feuilles de style ont décidément du style !
A voir : une illusion d'optique en parallaxe réalisée en CSS a_parallax_illusion_with_css. Pour voir l'effet, vous devez redimensionner la fenêtre de votre navigateur, la largeur surtout.

Frameworks CSS : liste ultime
Une bien belle liste de Frameworks CSS pour styler vos sites ... avec style !
La lutte des classes CSS n'aura pas lieu ? Pas si sûr !Pour voir un large choix de Frameworks CSS, c'est par ici. On dit merci qui ?

CSS : 30 menus design pour une navigation ultime !
Le CSS pour des menus vraiment originaux, ça vous branche ?
Ou en anglais : 30 Exceptional CSS Navigation Techniques Des menus en "tabs" ou onglets, des dépliants, des simples, des purs, des plus complexes, des hacks CSS, et tous les liens sur une même page pour y...
Vous pouvez aussi parcourir le blog au hasard !